If you are planning to make a quiz test on your blogger website, you have come to the right place.
Search This Blog
Monday, June 14, 2021
Script -3 : Blogger Quiz Code script for Free | % Calculation | June 2021 | 100% Working
Saturday, June 12, 2021
Script -2 : Blogger Quiz Code script for Free | Show/Hide Feature | June 2021 | 100% Working
- Show/Hide feature in Quiz - blogger free script
- No coding skill required
- Compatible with all free(or premium) blogger themes available
- Script has no hidden tags or JAVA/JSON/PHP scripts
- Just copy and paste the code
RAM stands for "Random Access Memory"
CPU is the brain of the computer.
Ramnath Konvid is the President of India(2021).
Friday, June 11, 2021
Copy the Code Button in Blogger | 100% Free Script | June 2021 | Working
- No coding skill required
- Compatible with all free(or premium) blogger themes available
- Pure HTML code, the script has no hidden tags or JAVA/JSON scripts
- Just copy and paste the code in your blog post
a) You can drag your mouse over the code section, right click and copy the code(no need to modify anything)
b) Click on the 'Copy the Code' button(for this case you need to slightly modify the code before pasting it in your blog post)
For Step2: (a)
- Copy below code , starting from <textarea to <br />
- Whatever code or text you want readers to copy-paste that in place of {----This code/text will be inside copy box----}
<textarea cols="100" id="htmlText" readonly="" rows="20" style="background-color: #1b1b1b; color: white; height: auto; overflow: auto; resize: none; width: 100%;">{----This code/text will be inside copy box----}</textarea><button id="htmlBtn" onclick="copyhtml()" style="background-color: #4caf50; border: none; color: white; cursor: pointer; display: inline-block; font-size: 16px; margin: 4px 2px; padding: 10px 30px; text-align: center; text-decoration: none;">Copy the Code</button><script>function copyhtml() {const text = document.querySelector("#htmlText");const btnText = document.querySelector("#htmlBtn");text.select();document.execCommand("copy");btnText.textContent = "Code Copied Successfully";setTimeout(function(){btnText.textContent = "Copy the Code";}, 5000);}</script><br /><br />
For Step2: (b)
- Click on the 'Copy the Code' button
- Once the code is copied into the clipboard, paste that to any HTML editor, say, Notepad ++ or blogger HTML view itself.
- Now find first <//textarea and replace that with <textarea that means just remove those two // symbols.
- Find second <//textarea and replace that with </textarea that means remove one / symbol
- Find <//button and replace that with <button that means just remove those two // symbols.
- Now find first <//script and replace that with <script that means just remove those two // symbols.
- Find second <//script and replace that with </script that means remove one / symbol
- Finally find <br //><br //> and replace that with <br /><br /> that means remove one / symbol from each angular bracket< >
Thursday, June 10, 2021
Script -1 : Blogger Quiz Code script for Free | Show/Hide Feature | June 2021 | 100% Working
- No coding skill required
- Compatible with all free(or premium) blogger themes available
- Script has no hidden tags or JAVA/JSON scrips
- Need to copy and paste the code
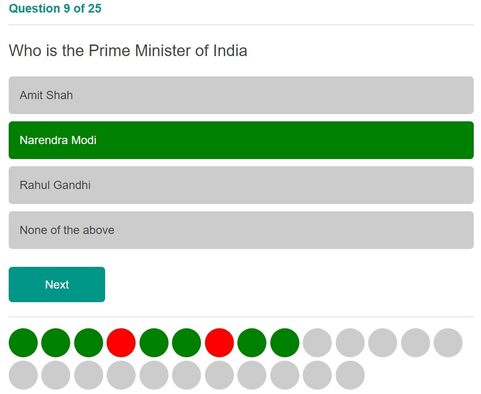
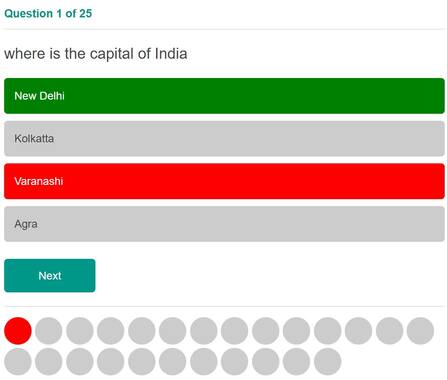
1. Type Question
Explanation/Answer:-
Saturday, May 29, 2021
How to Download Instagram Images | 2021
Instagram is used by almost everyone to share pictures on the internet. But it does not offer any direct method to download or even view the uploaded images in full screen. Today we are going to share a trick to download Instagram images from your web browser. Please note that this trick also works for private accounts as long as you are following the account.
Here is how you can download images from any account.
Step 1: Login to your Instagram ID and open the person's account whose pictures you want to download.
Step 2: Open the image that you would like to download. You have to click on 'Go to Post' to open up the image on the page. e.g. We have opened up an image from the account of "poets of instagram".
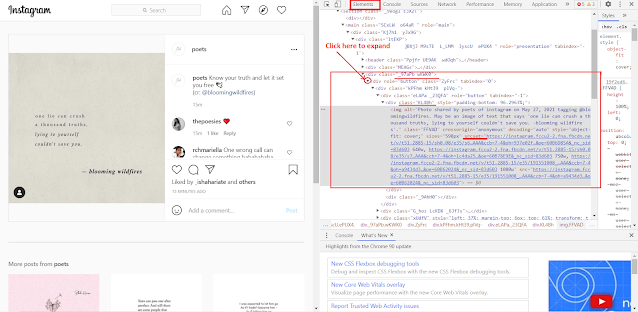
Step 3: Right click on the image and click on 'Inspect' on the menu. A window similar to the following will appear on your browser in the same page. Here you can see various tags of HTML in right window under the 'Elements' tab. Look for the tag <div class = "_97aPb wKWK0">. Expand this class by clicking on the expand icon as marked in the following picture. Inside this class you will find another class. Keep on expanding every class till you encounter <div class="KL4Bh" style="padding-bottom: 100%;"> In this tag you will find one attribute named "srcset" whose value will be a link. Right click on that link and select "Open in new tab" option from the menu. The full sized image will open up in a new window.
Try out the above method to download the images from private account after you have followed their account.
Also check out our other posts:
Featured Post
Join in Any 18+ WhatsApp Groups(10000+) in A Single Click | 2021
Welcome to this blog. Here, we love to share with you all the internet-related tips and tricks. If you plan to join different kinds of...