Waiting-timer for an amount for a specified time for downloading something from your blog can be a good thing. It will help in increasing the blog's session timing, audience retention, or engagement performance. It will also help to optimize the bounce rate for your blog or website. It is noticed that 10-15 seconds of time would be the perfect time to optimize between bounce rate and session time.
No matter what reason you are looking for the script, you can copy this CSS/HTML code and just simply embed it in your blog post in HTML edit mode. This code is too light and very much compatible with the AdSense network. This code in the background loads fast and the same works in every free or premium template on blogger or WordPress.
Before clicking on the Download button please go through these points.
Key points:
- The timer set in this script is 15 seconds. To change that in accordance with your need set the value for var = xx. This timer will be for xx seconds.
- This is a 1-second interval timer.
- To change the font-size: 100%, you can reduce or increase the percentage from anywhere 70% to 120% as per your blog/website's font.
- You can add or remove the 'Adsense Code Here' part from the script.
Procedure:
For embedding this script into your blogger.
Step 1: Create a new post and open the post editor in Compose view.
Step 2: Write your regular post in Compose mode. Once that is completed, switch to HTML view.
Step 3: Go to the end of your post and paste our code.
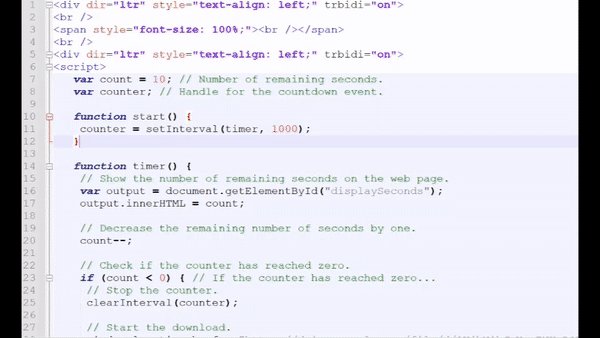
Step 4: There are 2 places where you have to paste the 'Download' link. Refer to this below snippet.
// Start the download.window.location.href = "Your URL goes here, inside double-quote";return;}<br /><span style="font-size: 100%;"><a href=""Your URL goes here, inside double-quote">Click Here To Get The Download Link If Not Redirected.</a></span></div></div>
Step 5: If your blog is AdSense approved then insert the AdSense Code in this place. If you do not have AdSense, you can remove this part.
//AdSense Code Here
Step 6: Change this 'var count' according to your need.
var count = 10; // Number of remaining seconds.
Step 6: Keep this value as same as 'var count'
id="displaySeconds">10</span></b> Seconds.</span><br />
Step 7: Publish your post.